As you might knew, I've joined Global Game Jam last weekend. It was a, well, interesting experience. I learned a lot. :P
I thought that I was well-prepared for the jam.
Months before the jam, I've developed the game Half N' Half within 24 hours as a practice of gamedev within very limited time. The project went well.
Later, I've joined Ludum Dare 33 compo and developed Poopie: The Flying Monster within 48 hours. The project went well too. The rating isn't great. But at least it's completed within the time limit. I even got a few hours of spare time.
A few days before the jam, I started preparing for it by playing around with HaxeFlixel.
Unfortunately, the team that I joined didn't complete the game What's life in the jam.
The Global Game Jam is a 48 hours event that require me to attend to the jam site physically. On the jam site that I joined, The 48 hours spanned across two days, two evenings, beginning with an evening.
In the first evening, we were supposed to form teams. Being an self-taught amateur game developer, I went to the site alone because none of my friends was interested in the event.
Right after the theme Ritual released, I didn't have any idea in my mind. Therefore, I walked around in the site to check whether there was any interesting idea I wanted to work on. Then I found a group with such an idea. Then I joined them as an artist. Since they decided to use pixel art, and I had no experience on it, I did programming instead of art, tho.
The team had nine members. It includes 4 programmers, 4 artists and 3 game designers. One of the game designer was also an artist. One programmer was also an artist.
Right after I joined the group, the game designers argued with each other for exceptionally long period of time(like 5 hours+) over an idea. Being impatient, I asked them to gave me something to program or give me some art to work on. As you know, as long as a part of the game design is settled down, programmers and artists can start working on it. This would allow programming, art and game design to perform concurrently, which will definitely save time. Surprisingly, one of the game designer told me that we can't work on it until the completion of game design. He even insulted me by saying things like "apparently you're the sort of people who write articles in exam without thoroughly planning it". To avoid escalation of the tensions, I shut up. Somehow I didn't leave the team.
During the design process they somehow decided to use phaser.io despite I strongly object to it. Out of four programmers, none of us had worked with phaser.io before. Obviously phaser.io wasn't the choice if we want to complete the game. That is because we would need to spend a few hours to figure out how does the library work. Interestingly, one of the game designer suggested that the spirit of a game jam is to experiment with stuffs.
That game designer is indeed pretty interesting. Apparently, the ideas in his mind isn't very consistent. While he thinks that the spirit of a game jam is to experiment with stuffs, he keep mentioning that some companies joined the jam with many game engines ready. And those companies adapt those engines for the theme. He keep telling us that those games won't get any awards. Implying that he thought that we have a chance for an award. At the moment, what I was thinking was that it's pretty unlikely that our team would get any award because our game probably won't be completed.
After that, I slept on the site by crossing my arms and put on head right above them. The noise of argument of the game design continues. Anyway, at the night the game designers have settled down the complete game design. One of them started working on the Game Design Documentation.
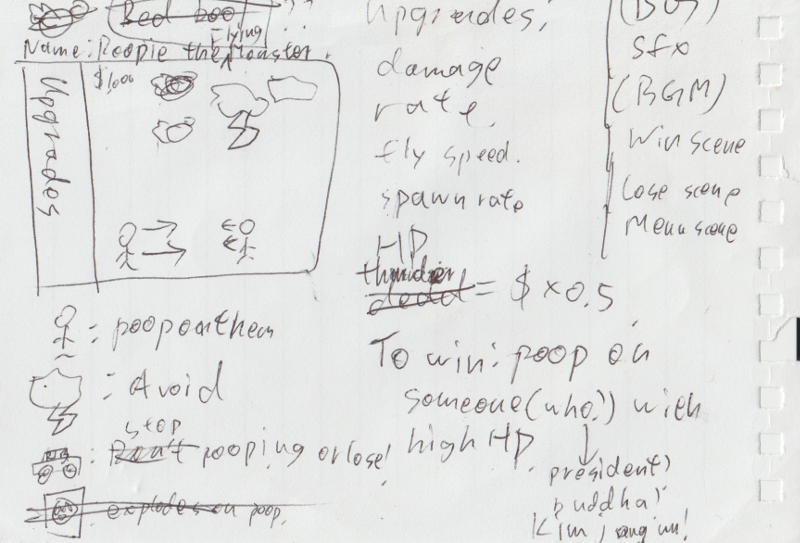
Speaking of Game Designer Document, I found that the document was funny. It was six-pages long. As a reference, behold the equivalent documentation for the game design of Poopie: The Flying Monster, which was a game I developed for Ludum Dare 33:

The document above was designed in like 30 minutes. I wonder how come they need to much time to argue about the game design. Who need a long documentation for a 48 hours game? We got no time to waste. Head on the develop the game already!
While I was asleep, I was still semi-conscious because the sleeping environment was very poor. The light above my head was so bright. Sleeping there is a joke for me. I heard something interesting while I was sleeping. That game designer told another teammate that I was not clever to suggest to work on an idea before it's completely designed. He said that he will "reeducate" me some time later. It was pretty funny for me. I don't see arguing over simple matter for a long time in a 48 hours game jam is a good idea. The longer they argue, the less time we got to develop the game.
The next day, as expected, the programmers, including me, have spent a lot of time on figuring out how does phaser.io work without working much on the functionality of the game. We also setup stuffs like Slack, git, etc for the purpose of collaboration.
One of the programmer started reading the game design documentation. I haven't read it. Just by skimming thru it, I found that it was very long! What I knew was that the game is a platformer. I hate reading long stuffs. Therefore, I just wait for other programmers to read the document. :P
One of the funny thing about the game designer is that he got work to do that day. He wasn't available in the site until evening. Fortunately, we didn't need to understand the document because our progress on figuring out how does phaser.io work was too slow. :P
The game design guy was back. One of the programmer who have read the game design documentation asked for clarification. Turned out that the documentation was misinterpreted. It was really funny. The entire purpose of the documentation is to specify the whole game design. How come it is worded ambiguous enough that it can be misinterpreted? This evening, the game designer seems to have lost his coolness that he had in last evening.
Still, our progress was very slow as of the evening. We only got a character walking with semi-working ladders. Then I decided, with permission of other programmers, to switch to HaxeFlixel myself as a backup plan. Just in case they couldn't make it work with phaser.
Meanwhile, the game designers argues on the design of the game again. It doesn't matter anyway because we didn't program to a point that game design matters.
Then I tried to sleep at night again. Well, again, it's a joke. Since the lighting of the site is too bright, I slept in a couch of a garden near the site. That place was dark enough for me to sleep. In the midnight, a mosquito flew over my ear and woke me up. I couldn't sleep after all.
In the second day, I was exhausted of not having enough sleep for two nights. I keep saying "I'm very sleepy" without helping much on the team. Fortunate enough, the other two programmers somehow managed to make ladders, characters and infinite world work. Out of tiredness, I was switched from proactive programming mode to on-demand programming mode. That day, I only programmed when I was asked by other programmers. I was probably sick since this day. But I didn't aware of it. And one of my groupmate started complain me of keep saying I'm being tired, I did find it being offensive. Anyway, I tolerated it.
At the end, we did get a sort of working game. At least it's playable. But it's nowhere from being complete. And somehow I and the groupmate who previously complain me of saying being tired ran into an argument. It was weird. I have a feeling that it was ok for me to be insulted, but it was not ok for me to insult others as a defensive measurement. It was pretty difficult to get along with the game designers in the team. :/ I was getting along well with other programmers and artists, tho.
I and probably other programmers in the team did foresee these issues at the first evening. It's sad that we couldn't do anything on it at all. I regret that I didn't leave the team in the first place.
Right after the jam, I found myself suffered from severe illness. I caught cold and I got fever. :(
The fever is now gone. But I'm still having a cold. And now I need to sleep like 15 hours every day. That's why I made this blogpost so late. :(
Alright! After I get well, I'll continue to work on Cellphone Diver!
Just implemented the result scene of Cellphone Diver!

As shown on the screenshot above, the result scene shows the number of snail collected, earning contributed by the diving depth, diving time and the total of three.
Next task: Implement upgrade store!
First blogpost about music!
I've just composed and uploaded the background music for the game Cellphone Diver.
The music is released under CC-BY 3.0. Attribution to Sadale.net
The music is made with LMMS. Contact me if you want the .mmpz file.
The prototype version of Cellphone Diver is just updated to version 0.0.2!

What's new:
Click here to play!