As you probably know, I have been working on the game Koloniigo recently. To make the game looks better, I decide to make some simple font art for the game. It is my first time doing this. So don't complain if it doesn't looks good. :3
The font is made using Inkscape. To make this sort of font, first, create a text. Make some space between each letters by using  , and set the stroke color and fill color to undefined by clicking on
, and set the stroke color and fill color to undefined by clicking on  .
.

Use Alt+D to create a clone of the text

Change the color of stroke and fill. Then set the stroke with to 3~10. and set the join and cap to rounded:


Either use space bar to create a copy of the colored text, or use Alt+D to create a clone of the undefined color text(displayed as black). Then set the stroke size to 20~30 and change its stroke and fill color.

Make gradient for the middle text

Create a copy of the text using the same method in step 4. This time set the color to white and set stroke width to 0

Set the blur to 3~5, and set opacity 30~60

Create yet another copy. This time shear it a bit and set its color to grey.

Set the blur to 5~10

Great. It's now done. Try changing the text and font. The font art will be updated dynamically. :D
Changing the stroke width, color, gradient, etc. gives infinity possibility of the font art generated! :)
I've just implemented the main menu of the game.

The Random Map button generates, uh, a random map. :P The following parameters are randomized:
You're probably trying to guess the use of Play Networked button. You're going to think that it allow you to start a multiplayer game. Wrong. The button does nothing because it's unimplemented! :P Stay tuned! I will post about any progress of this game. :)
Hey guys! I've just implemented background and icon for the game Koloniigo. Here's how does it looks like:

It is made with Inkscape, then processed by GIMP to make it seamless.
It is how does it look like when zoomed in and out:

Here is a gameplay video with 3 AI players and a human player doing nothing in each turn:
If you compare this with the one in previous blogpost, you may notice that I've also iconified the buttons. Do you think that the game now looks better than before? :)
I've just complete implementing animation for Koloniigo. :D
Well, it has taken me a while to figure out how to make it work under ECS architecture pattern.
Here is how does the animation looks like:
Hey guys! I'm developing a new game - Koloniigo.

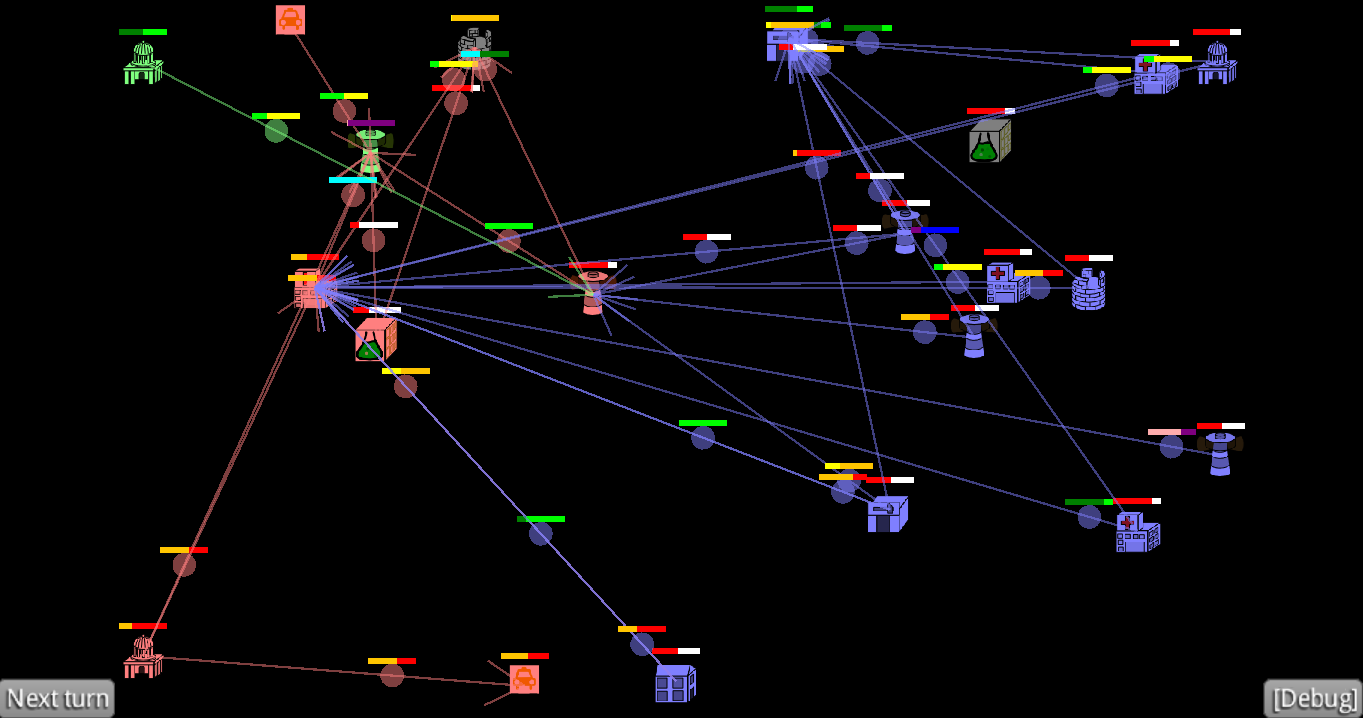
It is a turn-based strategy game. At the beginning, each player owns a building. Each building generates population over time. Each player can send population to another building to reinforce/conquer it. The objective is to take control to all buildings in the map.
Currently implemented:
TODO:
This game will be available in HTML5 and Android. No schedule of release. I will release it when it is ready. :p
FYI: This is my first time announcing work-in-progress game in this blog.